PC1-PN-02-6(Ver.1.6対応)
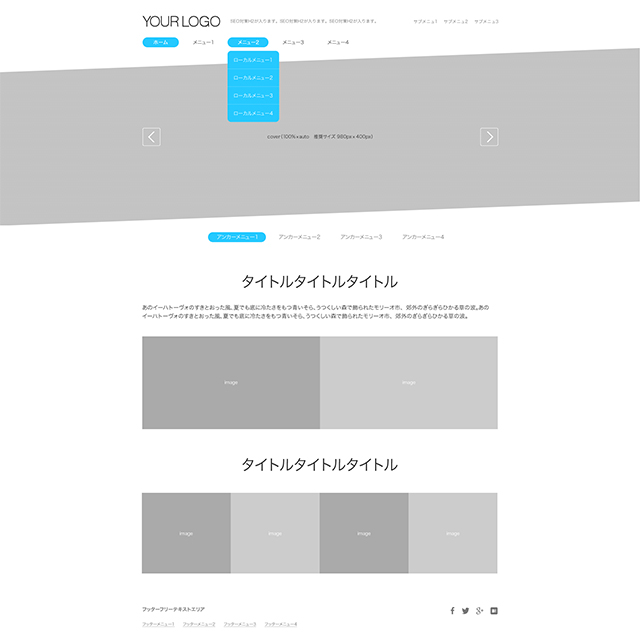
カバー画像を設定すると上下に斜めの線が入るインパクトのあるデザイン。
ページ編集可能エリア幅1000px、コンテナ間の余白なし。
サイドメニュー |
なし |
|---|---|
対応OS |
【Windows】 Internet Explorer 10.x, 11.x /Firefox 30.x~32.x/Google Chrome 30.x~37.x
Safari 6.x, 7.x/Firefox 30.x~32.x/Google Chrome 30.x~37.x |
価格 |
無料 |
対応バージョン |
bingo!CMS ver.1.6.0以上 |
最終更新日 |
2019年4月18日(スキンバージョン1.2) |
| v1.2 2019年4月18日 |
bingo!CMS 1.7で利用したときにロゴのリンクが効かなくなる不具合を修正しました。 |
|---|---|
| v1.1 2015年9月10日 |
bingo!CMSの仕様変更により使用されなくなったcssファイルを削除しました。このcssファイルは残っていてもbingo!CMS本体並びにスキンに影響はございません。 【修正内容】cssフォルダ内にあるimported.cssの削除 |
| v1.0 2014年10月10日 |
新規リリース |